In Art Spotlight, we invite Sketchfab artists to talk about one of their designs.
Hi, I’m Kip! I’m at 2D illustrator and 3D artist, I focus heavily on stylised work. I’ve just finished my 3 year study of Game Art at De Montfort University in Leicester, UK, where I first learned how to 3D model.
My illustrations were always very stylised, though I’ve only recently developed a stylised 3D style. The ‘Seasons’ comics were actually part of my Final Major Project for my last year of uni! Our FMP is meant to be something that can show off our best skills and interests ranging from concept art, to characters, to environments. For mine, I wanted to combine my passions of 2D illustration and comics and 3D environments. While searching for inspiration for stylised 3D art on Sketchfab I came across 2 pieces in particular that piqued my interest; one was tzeshi’s ‘Firewatch Fan Art’ and another was elbriga’s ‘Calvin and Hobbes: the big bang’. These two models were the main influences on the look of my comics.
I started out by concepting my pages, a lot of my time concepting was spent trying to find a balance between keeping my illustrations simple but also making sure they would be interesting enough (and not lacking detail) when it came to modelling.

I tried to make each piece different from the last, mainly by giving each concept a new colour scheme and a different environment. I also thought about how I could make this even more impressive once it’s been modelled, so in every concept I had a panel that breaks out of its borders.
I started off my modelling process by first making the actual “sheet” my comic would go on. It was as simple as getting a plane and swift looping where my panels were going to be.
After this I extruded the panels inwards. I had to take into consideration the depths of some of my panels; a few of them showed off areas in the far distance, so naturally I had to extrude those panels further back. Though I couldn’t have too many panels doing this or they would clip into each other. I spent a bit of time balancing the panel sizes out to avoid this.
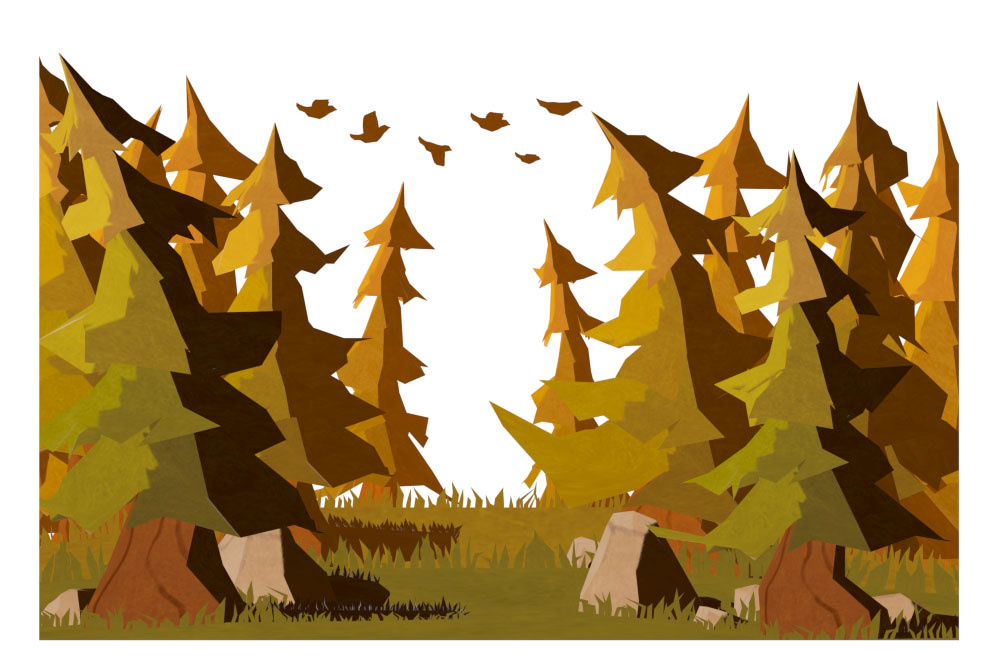
After I got down the basic shapes of my panels, I started to work on assets. In the case of the Summer scene I modelled the trees first; I started off with a spline for the shape of the log then turned it into a loft and fleshed out from there. The leaves started out as pyramids and I just removed the bottom face and made the edges jagged!
Modelling assets was a relatively simple process for this project because of how low-poly everything is, the real fun came from texturing and working with my colour palettes. I had to create the illusion of depth in my scene with the limited space I had to work with, so for the trees that were going to be further back in the distance I took the original colours on my trees and overlayed a shade of orange over it at different opacities. I arranged my trees so that the further back the trees were, the lighter/more orange their colours were. I also did this for the grass and ground.
I think it worked out quite well! I also used this method for one of my panels that had a forest in the distance; I clone a few of my trees and cut down the tri-count on them, then made them the same colour as the ground they would be on. Here’s the result:
A lot of my textures ended up being quite simple with minimal detail to mimic my concepts. In places where I did include detail (such as on the bark of the trees), I used watercolour brushes from Kyle T Webster’s megapack to add to the painted/illustration look I was going for.
I set all of my textures to have a self-illumination value of 100, which creates the flat colour effect and makes it so that my textures don’t display any shading. The shadows on trees/rocks are painted onto the textures, however shadows cast from objects are actually just planes on the ground, and I even added grass in the same colour around the edge of the shadows. Originally when I textured my Summer page the shadows were pitch black, though I felt that it looked a little too sharp against the soft oranges I was using. I did some research and looked at some illustrations in the simplistic style I was trying to achieve, specifically old 1950’s travel posters:
In all the examples I looked at, no matter how dark some areas of the illustrations were they would never use pitch black for a shadow. With this in mind, I made sure that all my shadows would accompany my colour palettes (in the case of Summer, I used a deep brown).
In the stages after texturing I focussed on little details that make these scenes more impressive in 3D. As I mentioned before I did this by having some objects extruding their panels. I felt like this was a really nice touch for my scenes and helped tie together that mix of 2D/3D I was trying to achieve. My favourite examples of this were the sakura petals floating across panels in my Spring model, and the snow falling out of the last panel in my Winter scene.
When I’ve made environments in the past I usually bring them into Unreal Engine to work on, however I didn’t see how I could add to these pieces any more if I brought them into engine. So I looked to Sketchfab to present them. When uploading this project to Sketchfab I was able to set the field of view to 1° and have the background as plain white which I felt was the best way to view my work. It was also useful to save views in the 3D settings so that when my models are loaded up I could have them facing the front to set up that original illusion the model being 2D.
Thank you for reading my art spotlight, and thank you for all the positive feedback on my comics! This was something I had never done before so I’m very glad it was well received. If you’d like to keep up to date with me and my artwork, be sure to follow me here on Sketchfab or on Twitter, where I’m most active.